Hallo 
Vllt. kann mir hier jemand helfen - ich habe folgendes Problem:
Ich sitze am Twenty Fourteen Theme von Wordpress, Child Theme ist soweit eingerichtet.
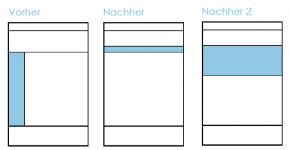
Jetzt bin ich an dem Punkt, an dem ich die linke Sidebar (#secondary) gerne zwischen den Contentbereich und den Header verschieben würde, so dass sie quasi dann mittels CSS/JS zu einer Art Menübar umfunktioniert werden soll und der Contentbereich dann praktisch die komplett Breite einnimmt.
Die eigentliche Menübar habe ich über den Header verschoben, falls sich jemand fragt, wieso ich diese nicht nutze- ich brauche zwei.
So, ich bin kein PHP-Spezialist - weiiiit entfernt, aber ich hab null Berührungsängste.
Kennt sich jemand mit dem 2014-Theme aus und weiß welche Zeilen ich umschreiben oder verschieben muss, damit die Sidebar sich über den Contentbereich bewegt?
Falls die Umsetzung einfacher ist, habe ich auch kein Problem damit die Sidebar auch noch in den Head mit reinzunehmen und dann eben unter den headerinhalt zu setzen.
Text in Bildern:

Danke für eure Zeit =)

Vllt. kann mir hier jemand helfen - ich habe folgendes Problem:
Ich sitze am Twenty Fourteen Theme von Wordpress, Child Theme ist soweit eingerichtet.
Jetzt bin ich an dem Punkt, an dem ich die linke Sidebar (#secondary) gerne zwischen den Contentbereich und den Header verschieben würde, so dass sie quasi dann mittels CSS/JS zu einer Art Menübar umfunktioniert werden soll und der Contentbereich dann praktisch die komplett Breite einnimmt.
Die eigentliche Menübar habe ich über den Header verschoben, falls sich jemand fragt, wieso ich diese nicht nutze- ich brauche zwei.

So, ich bin kein PHP-Spezialist - weiiiit entfernt, aber ich hab null Berührungsängste.
Kennt sich jemand mit dem 2014-Theme aus und weiß welche Zeilen ich umschreiben oder verschieben muss, damit die Sidebar sich über den Contentbereich bewegt?
Falls die Umsetzung einfacher ist, habe ich auch kein Problem damit die Sidebar auch noch in den Head mit reinzunehmen und dann eben unter den headerinhalt zu setzen.
Text in Bildern:

Danke für eure Zeit =)

 ) sich einfach über den eigentlichen Contentbereich zu setzen (eben innerhalb des Containers in dem sich alles unterhalb des Headers befindet. Aber stattdessen verschob sich eben alles nach ganz unten. =/
) sich einfach über den eigentlichen Contentbereich zu setzen (eben innerhalb des Containers in dem sich alles unterhalb des Headers befindet. Aber stattdessen verschob sich eben alles nach ganz unten. =/



 ).
).