Hallo!
Ich hab letztens angefangen eine Internetseite mit Muse aufzusetzen. Jetzt wollte ich ein HTML-Fomular einsetzen. Das Einfügen des HTML-Codes lief ohne Probleme, jedoch wird es nicht so angezeigt wie ich es gerne hätte.
So siehts mein Code aus:
[src=html4strict]
<html>
<body>
<form action="auswertung.php" autocomplete="on">
<tr>
<td>Vorname:</td>
<td><input type="text" name="Vorname" placeholder="Vorname" required>
</tr><br><tr>
<td>Nachname:<td>
<input type="text" name="Nachname" placeholder="Nachname" required>
</tr>
<tr>
<form action="input_checkbox.htm">
<p>
<input type="checkbox" name="activity" value="sylvester"> Sylvester 2014-2015<br>
<input type="checkbox" name="activity" value="icekart"> Ice-Kart 04.01.2015<br>
</p>
</tr>
</form>
<br><br>
<input type="submit" value="Unmelden!">
</form>
</body>
</html>
[/src]
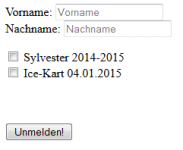
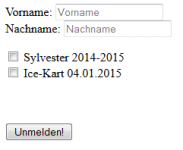
So in etwa soll es aussehen:
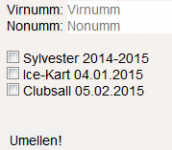
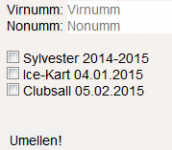
Und so sieht es mit Muse aus:
Wie man sieht sind die Felder zum Eintragen des Namens und der "submit"-Knopf nicht so dargestellt wie ich es will. Weiß einer was ich da ändern muss?
mfg
Lolonlol
Ich hab letztens angefangen eine Internetseite mit Muse aufzusetzen. Jetzt wollte ich ein HTML-Fomular einsetzen. Das Einfügen des HTML-Codes lief ohne Probleme, jedoch wird es nicht so angezeigt wie ich es gerne hätte.
So siehts mein Code aus:
[src=html4strict]
<html>
<body>
<form action="auswertung.php" autocomplete="on">
<tr>
<td>Vorname:</td>
<td><input type="text" name="Vorname" placeholder="Vorname" required>
</tr><br><tr>
<td>Nachname:<td>
<input type="text" name="Nachname" placeholder="Nachname" required>
</tr>
<tr>
<form action="input_checkbox.htm">
<p>
<input type="checkbox" name="activity" value="sylvester"> Sylvester 2014-2015<br>
<input type="checkbox" name="activity" value="icekart"> Ice-Kart 04.01.2015<br>
</p>
</tr>
</form>
<br><br>
<input type="submit" value="Unmelden!">
</form>
</body>
</html>
[/src]
So in etwa soll es aussehen:

Und so sieht es mit Muse aus:

Wie man sieht sind die Felder zum Eintragen des Namens und der "submit"-Knopf nicht so dargestellt wie ich es will. Weiß einer was ich da ändern muss?
mfg
Lolonlol


