regex
NGBler
- Registriert
- 24 Nov. 2014
- Beiträge
- 48
hallo,
ich habe ein matrix code in einer .php datei und funktioniert soweit so wie es sein soll
[src=php]<body style=margin:0><canvas id=q /><script>var q=document.getElementById('q'),s=window.screen,w=q.width=s.width,h=q.height=s.height,p=Array(256).join(1).split(''),c=q.getContext("2d"),m=Math;setInterval(function(){c.fillStyle="rgba(0,0,0,0.05)";c.fillRect(0,0,w,h);c.fillStyle="rgba(0,255,0,1)";p=p.map(function(v,i){r=m.random();c.fillText(String.fromCharCode(m.floor(2720+r*33)),i*10,v);v+=10; return v>768+r*1e4?0:v})},33)</script>[/src]
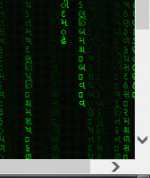
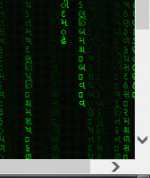
leider habe ich jetzt das problem, das beim aufrufen des .php im Browser doch irgendwie nicht die auflösung automatisch anpasst? rechts und unten kanten (siehe bild)

wie kann ich das problem beheben? bzw. wie kann ich es so einstellen das für jede auflösung sich automatisch anpasst und die leeren kanten selber vollständig befüllt?
danke
ich habe ein matrix code in einer .php datei und funktioniert soweit so wie es sein soll
[src=php]<body style=margin:0><canvas id=q /><script>var q=document.getElementById('q'),s=window.screen,w=q.width=s.width,h=q.height=s.height,p=Array(256).join(1).split(''),c=q.getContext("2d"),m=Math;setInterval(function(){c.fillStyle="rgba(0,0,0,0.05)";c.fillRect(0,0,w,h);c.fillStyle="rgba(0,255,0,1)";p=p.map(function(v,i){r=m.random();c.fillText(String.fromCharCode(m.floor(2720+r*33)),i*10,v);v+=10; return v>768+r*1e4?0:v})},33)</script>[/src]
leider habe ich jetzt das problem, das beim aufrufen des .php im Browser doch irgendwie nicht die auflösung automatisch anpasst? rechts und unten kanten (siehe bild)

wie kann ich das problem beheben? bzw. wie kann ich es so einstellen das für jede auflösung sich automatisch anpasst und die leeren kanten selber vollständig befüllt?
danke


