- Registriert
- 3 Aug. 2014
- Beiträge
- 28.573
Hallo,
durch diesen Thread https://ngb.to/threads/14259-CSS-Boxen-floaten bin ich auf die Idee gekommen das layouten etwas zu vereinfachen und habe dafür ein Javascript verwendet damit man die Funktionalität gleich im Browser hat.
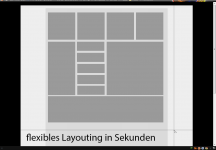
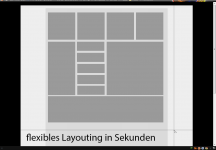
Dabei ist ReLayX enstanden - bisher ist das ganze zu 50% fertig, es lassen sich allerdings schnell und unkompliziert Layouts damit entwerfen die entweder Freiform oder an einem einem benutzerdefinierten Raster ausgerichtet und geblockt werden können.
Das ganze ist zu 50% fertig weil keine Speicher- (Speichern ist mit 1-9 nun möglich, laden mit Shift+1-9, Leeren aller Daten mit der Rücktaste) oder Exportfunktionen enthalten sind um die Layouts aus dem Programm heraus in Code zu wandeln, dafür können diese aber schnell erstellt und dann mittels Screenshot bzw. speichern des Canvas als Bilddatei, auf dem das Skript arbeitet, in Photoshop gezogen werden.
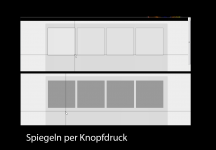
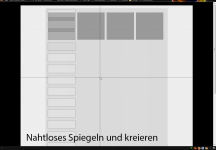
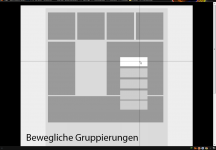
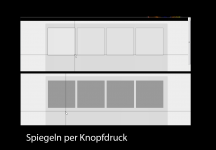
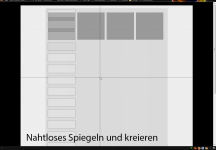
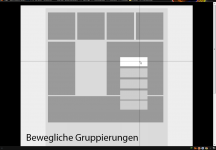
Dabei stehen Werkzeuge wie Spiegeln und Gruppierung zu Verfügung die allesamt mit dem Raster arbeiten das man in der Index.html des Skripts konfigurieren kann.
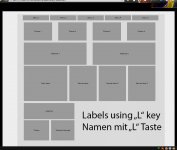
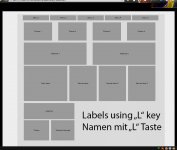
Ein paar Screenshots wie diese Funktionen aussehen folgen. Würde mich freuen wenn es von dem ein oder anderen hier getestet und kommentiert wie nutzbar das Skript ist. Die Hilfe ist beim Start eingeblendet und kann mit "i" ein- und ausgeblendet werden.
Folgend die Screenshots die einen kurzen Überblick geben, darunter das Projekt im Anhang.
PS: Falls das doch zuviel Werbung ist, würde ich einen Mod bitten den Thread nach Werbung zu verschieben - obwohl ich nicht weiß ob es die Zielgruppe treffen würde.
Und nun die Screenshots:





Der Programmcode (ältere Version) - zum Starten entpacken und die Index.html öffnen.
Anhang anzeigen ReLayX-master.zip
oder direkt auf Github (immer aktuell*) unter:
https://github.com/jrie/ReLayX
* Labels können hinzugefügt werden
* Speichern geht nun über den LocalStorage und nicht mehr SessionStorage
Vielen Dank im Voraus!
durch diesen Thread https://ngb.to/threads/14259-CSS-Boxen-floaten bin ich auf die Idee gekommen das layouten etwas zu vereinfachen und habe dafür ein Javascript verwendet damit man die Funktionalität gleich im Browser hat.
Dabei ist ReLayX enstanden - bisher ist das ganze zu 50% fertig, es lassen sich allerdings schnell und unkompliziert Layouts damit entwerfen die entweder Freiform oder an einem einem benutzerdefinierten Raster ausgerichtet und geblockt werden können.
Das ganze ist zu 50% fertig weil keine Speicher- (Speichern ist mit 1-9 nun möglich, laden mit Shift+1-9, Leeren aller Daten mit der Rücktaste) oder Exportfunktionen enthalten sind um die Layouts aus dem Programm heraus in Code zu wandeln, dafür können diese aber schnell erstellt und dann mittels Screenshot bzw. speichern des Canvas als Bilddatei, auf dem das Skript arbeitet, in Photoshop gezogen werden.
Dabei stehen Werkzeuge wie Spiegeln und Gruppierung zu Verfügung die allesamt mit dem Raster arbeiten das man in der Index.html des Skripts konfigurieren kann.
Ein paar Screenshots wie diese Funktionen aussehen folgen. Würde mich freuen wenn es von dem ein oder anderen hier getestet und kommentiert wie nutzbar das Skript ist. Die Hilfe ist beim Start eingeblendet und kann mit "i" ein- und ausgeblendet werden.
Folgend die Screenshots die einen kurzen Überblick geben, darunter das Projekt im Anhang.
PS: Falls das doch zuviel Werbung ist, würde ich einen Mod bitten den Thread nach Werbung zu verschieben - obwohl ich nicht weiß ob es die Zielgruppe treffen würde.
Und nun die Screenshots:





Der Programmcode (ältere Version) - zum Starten entpacken und die Index.html öffnen.
Anhang anzeigen ReLayX-master.zip
oder direkt auf Github (immer aktuell*) unter:
https://github.com/jrie/ReLayX
* Labels können hinzugefügt werden
* Speichern geht nun über den LocalStorage und nicht mehr SessionStorage
Vielen Dank im Voraus!
Zuletzt bearbeitet:



