leicht-debil
Neu angemeldet
Guten Abend Freunde...
ich habe eine Frage zur Verwendung von @font-face. Es wird ja zurecht immer wieder darauf hingewiesen, dass die Einbindung von Schriften via @font-face die Ladezeit einer Webseite erheblich verzögern kann. Leider finde ich keine Antwort auf die Frage: Wann laden die Browser die Schriften herunter? Passiert das bereits beim Verweis auf die Schrift:
[src=css]@font-face {
font-family: 'droid_sansbold';
src: url('../../fonts/DroidSans/DroidSans-Bold-webfont.eot');
src: url('../../fonts/DroidSans/DroidSans-Bold-webfont.eot?#iefix') format('embedded-opentype'),
url('../../fonts/DroidSans/DroidSans-Bold-webfont.woff') format('woff'),
url('../../fonts/DroidSans/DroidSans-Bold-webfont.ttf') format('truetype'),
url('../../fonts/DroidSans/DroidSans-Bold-webfont.svg#droid_sansbold') format('svg');
font-weight: normal;
font-style: normal;
}[/src]
...oder erst dann, wenn ich einem Element auch die entsprechende Schrift zuweise, z.B.
[src=css]#meindiv {
font-family: 'droid_sansbold';
}[/src]
Hintergrund meiner Frage ist der, dass ich mir eine Vielzahl an lizenzfreier Schriften von Fontsquirrel geladen habe (mehr als 30), die ich natürlich nicht alle in einem einzigen Webprojekt verwende. Dennoch habe ich mit eine CSS-Datei erstellt, die Verweise (siehe erster Code-Block) zu allen Schriften enthält. In einer zweiten CSS-Datei, die dann projektbezogen ist, weise ich Elementen die gewünschten Schriften zu.
[src=html5]<link rel="stylesheet" type="text/css" href="alle_schriften_verfuegbar_machen.css" />
<link rel="stylesheet" type="text/css" href="schriften_zuweisen.css" />[/src]
Wäre natürlich schlecht, wenn der Browser automatisch alles Schriften läd, die in der ersten CSS-Datei stehen. Das sind nämlich ~ 12 MB. Habe das ganze auch schon mal getestet, es wirkte nicht so, als würden alle Schriften geladen. Im Zeitalter von VDSL wirkt es aber vielleicht auch nur so?
ich habe eine Frage zur Verwendung von @font-face. Es wird ja zurecht immer wieder darauf hingewiesen, dass die Einbindung von Schriften via @font-face die Ladezeit einer Webseite erheblich verzögern kann. Leider finde ich keine Antwort auf die Frage: Wann laden die Browser die Schriften herunter? Passiert das bereits beim Verweis auf die Schrift:
[src=css]@font-face {
font-family: 'droid_sansbold';
src: url('../../fonts/DroidSans/DroidSans-Bold-webfont.eot');
src: url('../../fonts/DroidSans/DroidSans-Bold-webfont.eot?#iefix') format('embedded-opentype'),
url('../../fonts/DroidSans/DroidSans-Bold-webfont.woff') format('woff'),
url('../../fonts/DroidSans/DroidSans-Bold-webfont.ttf') format('truetype'),
url('../../fonts/DroidSans/DroidSans-Bold-webfont.svg#droid_sansbold') format('svg');
font-weight: normal;
font-style: normal;
}[/src]
...oder erst dann, wenn ich einem Element auch die entsprechende Schrift zuweise, z.B.
[src=css]#meindiv {
font-family: 'droid_sansbold';
}[/src]
Hintergrund meiner Frage ist der, dass ich mir eine Vielzahl an lizenzfreier Schriften von Fontsquirrel geladen habe (mehr als 30), die ich natürlich nicht alle in einem einzigen Webprojekt verwende. Dennoch habe ich mit eine CSS-Datei erstellt, die Verweise (siehe erster Code-Block) zu allen Schriften enthält. In einer zweiten CSS-Datei, die dann projektbezogen ist, weise ich Elementen die gewünschten Schriften zu.
[src=html5]<link rel="stylesheet" type="text/css" href="alle_schriften_verfuegbar_machen.css" />
<link rel="stylesheet" type="text/css" href="schriften_zuweisen.css" />[/src]
Wäre natürlich schlecht, wenn der Browser automatisch alles Schriften läd, die in der ersten CSS-Datei stehen. Das sind nämlich ~ 12 MB. Habe das ganze auch schon mal getestet, es wirkte nicht so, als würden alle Schriften geladen. Im Zeitalter von VDSL wirkt es aber vielleicht auch nur so?

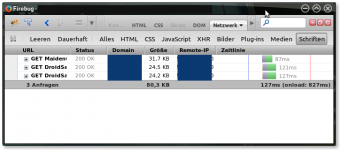
 Dort siehst Du ja, welche Dateien der Browser heimlich nachlädt.
Dort siehst Du ja, welche Dateien der Browser heimlich nachlädt.