Hallo Welt,
ich möchte (naja, eigentlich war es der Grafiker) in TYPO3 auf einer Seite Content Boxen abbilden.
Dafür ist ein Raster von 4 Spalten in der Breite und drei Reihen in der Höhe vorgesehen.
Der Redakteur soll im Backend die Boxen so anlegen können, dass sie wahlweise 1-3 Reihen hoch und 1-2 Spalten breit sind.
Wie die Boxen anzulegen sind ist kein Problem, mir fällt nur keine Lösung dafür ein, wie sie gefloatet werden müssen, um das Raster z.B. in der ersten Spalte zu füllen wenn in der zweiten oder dritten Spalte bereits eine Box ist, die schon tiefer als die in der ersten Spalte ist.
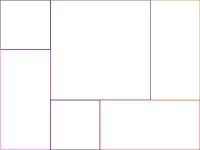
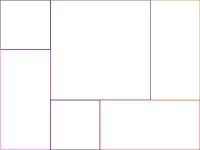
Zur besseren Verdeutlichung - das Beispiel unten:
Der Redakteur legt für Spalte 1 eine 1x1 Box, für Spalte 2 und 3 eine 2x2 Box und für Spalte 4 eine 1x2 Box an. Soweit so gut, alles float left. Wenn jetzt aber die nächste Box kommt, die unter der ersten 1x1 Box beginnen soll, fängt diese aber erst unterhalb der 2x2 Box an.
Hat jemand einen Rat, mit welcher Anweisung man diese direkt unterhalb der ersten Box bekommt?
Das ganze soll auch nicht nur für diesen speziellen Fall so sein, sondern variabel. Anforderung ist, dass der Redakteur seine Boxen frei auswählen kann um das Raster zu füllen.
Zur Besseren Veranschaulichung hier noch der Beispielcode und die Zeichnung, wie es sein sollte.
[src=html5]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style>
.wrapper {
width: 600px;
height: 450px;
margin: 50px auto;
border: 2px solid #000;
}
.box {
float: left;
}
.clearfix {
clear: both;
}
.box-one-one {
width: 25%;
height: 150px;
background-color: #f00;
}
.box-two-one {
width: 50%;
height: 150px;
background-color: #ff0;
}
.box-two-two {
width: 50%;
height: 300px;
background-color: #f0f;
}
.box-one-two {
width: 25%;
height: 300px;
background-color: #00f;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box box-one-one"></div>
<div class="box box-two-two"></div>
<div class="box box-one-two"></div>
<div class="box box-one-two"></div>
<div class="clearfix"></div>
<div>
</body>
</html>
[/src]

ich möchte (naja, eigentlich war es der Grafiker) in TYPO3 auf einer Seite Content Boxen abbilden.
Dafür ist ein Raster von 4 Spalten in der Breite und drei Reihen in der Höhe vorgesehen.
Der Redakteur soll im Backend die Boxen so anlegen können, dass sie wahlweise 1-3 Reihen hoch und 1-2 Spalten breit sind.
Wie die Boxen anzulegen sind ist kein Problem, mir fällt nur keine Lösung dafür ein, wie sie gefloatet werden müssen, um das Raster z.B. in der ersten Spalte zu füllen wenn in der zweiten oder dritten Spalte bereits eine Box ist, die schon tiefer als die in der ersten Spalte ist.
Zur besseren Verdeutlichung - das Beispiel unten:
Der Redakteur legt für Spalte 1 eine 1x1 Box, für Spalte 2 und 3 eine 2x2 Box und für Spalte 4 eine 1x2 Box an. Soweit so gut, alles float left. Wenn jetzt aber die nächste Box kommt, die unter der ersten 1x1 Box beginnen soll, fängt diese aber erst unterhalb der 2x2 Box an.
Hat jemand einen Rat, mit welcher Anweisung man diese direkt unterhalb der ersten Box bekommt?
Das ganze soll auch nicht nur für diesen speziellen Fall so sein, sondern variabel. Anforderung ist, dass der Redakteur seine Boxen frei auswählen kann um das Raster zu füllen.
Zur Besseren Veranschaulichung hier noch der Beispielcode und die Zeichnung, wie es sein sollte.
[src=html5]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style>
.wrapper {
width: 600px;
height: 450px;
margin: 50px auto;
border: 2px solid #000;
}
.box {
float: left;
}
.clearfix {
clear: both;
}
.box-one-one {
width: 25%;
height: 150px;
background-color: #f00;
}
.box-two-one {
width: 50%;
height: 150px;
background-color: #ff0;
}
.box-two-two {
width: 50%;
height: 300px;
background-color: #f0f;
}
.box-one-two {
width: 25%;
height: 300px;
background-color: #00f;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box box-one-one"></div>
<div class="box box-two-two"></div>
<div class="box box-one-two"></div>
<div class="box box-one-two"></div>
<div class="clearfix"></div>
<div>
</body>
</html>
[/src]